しかし、ページエクスペリエンスがSEOの指標の一つとして正式に発表されたのは2022年(導入は2021年6月)、新しく発表された指標であるため、ページエクスペリエンスについてよく知らないという方もいらっしゃるのではないでしょうか。
本記事では、ページエクスペリエンスの概要や重要なシグナル、測定方法などについてについて具体的に解説します。
ページエクスペリエンスとは?
ページエクスペリエンスの5つの重要なシグナル
コアウェブバイタル(Core Web Vitals)
これらの測定基準には、ページ内のメインコンテンツが読み込まれるまでの時間を測定する「LCP(Largest Contentful Paint)」、ユーザーが最初に行なったアクションに対するブラウザの反応時間を速度を測定する「FID(First Input Delay)」、Webページのレイアウトのズレがどれぐらい発生しているのかを測定する「CLS(Cumulative Layout Shift)」の3つの指標があります。
あなたのWebサイトのコアウェブバイタルと、状態に応じた具体的な改善方法は、Googleから提供されているPageSpeed Insightsで取得することができます。
LCP(Largest Contentful Paint)
LCPでは、2.5秒以内にメインコンテンツを読み込むと理想的とされていますが、明確に定義づけるのは難しいのが現状ではありますが、できるだけこの値に近づけるよう努めましょう。
FID(First Input Delay)
この値が良好であるほど、Googleから受ける評価は高くなり、ユーザーに質の高い体験(UX)を提供できていると判断されます。
FIDを計算する際には、ユーザーのアクションに対する反応を開始するまでの時間を測定します。この時間は、ユーザーがボタンをクリックしたりフィールドに入力したりといったアクションを起こしたときに始まり、ページがそのアクションに反応し始めるまで継続します。
最高のユーザーエクスペリエンスを実現するためには、この時間をできるだけ短くすることが重要です。
CLS(Cumulative Layout Shift)
CLSは、ページロード中およびページライフタイム中の予期せぬレイアウトシフトの度合いを測定することで算出します。CLSは、ページ上に視覚的に表示されるコンテンツの移動量を測定することによって決定されます。
ページ内の画像が読み込までにタイムラグが生じたり、読み込みに時間がかかり、読み込みが完了した際にボタンなどの要素が移動すること等が原因で、例えば、読みたい記事のリンクをクリックしようとしたところ、レイアウトが突然移動して広告が表示されてしまったり、といった予期しない状況を引き起こします。
このような状況は、ユーザーがページから即座に離脱してしまう要因になり得ますので、ユーザーのみならず、GoogleからのWebページの評価に悪影響を及ぼす可能性が高まります。
モバイルフレンドリー
あなたのWebサイトがどの程度モバイルフレンドリーとなっているかは、Googleが提供している「モバイルフレンドリーテスト」というサイトで確認できます。
HTTPセキュリティ
具体的には、サイトには有効なSSL証明書があり、HTTPS接続で安全な接続を提供する必要があります。さらに、Googleは、安全なCookieと暗号化された接続を持つWebサイトも探しています。
SSL証明書やHTTPS接続は、ユーザーの個人情報や決済情報などを暗号化して、情報の漏洩リスクを防ぐことに寄与します。
インタースティシャル広告のガイドライン
これは、Webページ上のあらゆるポップアップや広告がユーザー体験を妨げないようにするためのガイドラインで、広告の表示方法に基づいてページの操作性を評価します。Google は、ウェブマスターの皆様に、ページ全体を占有せず、ユーザーの意思で簡単に閉じることができる控えめな広告を使用することを推奨しています。
イントラスティティブ・インタースティシャル・ガイドラインは下記、Googleの「AdMob および AdSense のプログラム ポリシー」にて確認することができます。
セーフブラウジング(現在はランキング要素からは除外されています)
閲覧者のパソコンやスマートフォンにマルウェアが感染することを防ぎ、個人情報漏えいのリスクから保護します。
セーフブラウジングは、Googleの他、Malwarebytesチームなどがサービスとして提供していますが、現在はランキング要素からは除外されています。現在、セーフブラウジングは、Google Searcg Console内の「セキュリティと手動による対策 → セキュリティの問題」で確認することができます。

ページエクスペリエンスの確認方法
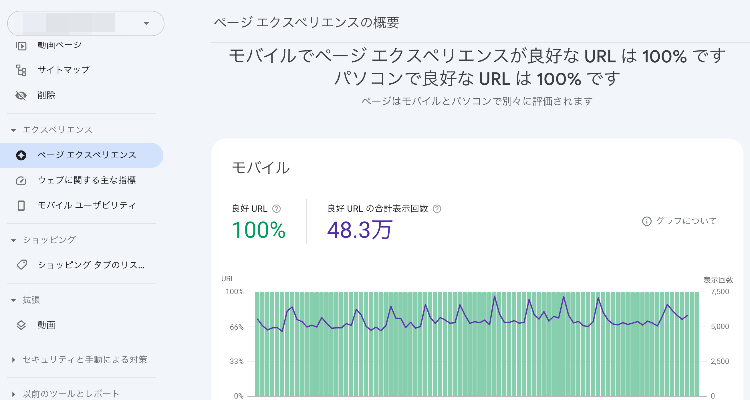
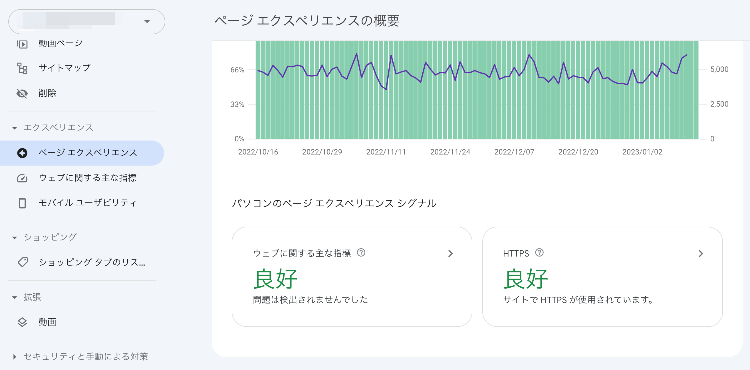
ページエクスペリエンスはモバイルとパソコンで別々に評価されます。パソコンでの評価対象は「ウェブに関する主な指標」「HTTPS」で、モバイルではこの2つに加え、「モバイルユーザビリティ」も対象となります。



まとめ
ページエクスペリエンスは、Google Search Console内の「ページ エクスペリエンスレポート」 で確認することができます。ページ・エクスペリエンスを最適化し、SERPsで上位にランクインする可能性を高めるサイト作りを目指しましょう。



